UI/UX Design For Mobile And Web Apps | DanaWeb
In website design, the concept of UI/UX is unknown to anyone. This is one of the leading web design technologies today. This technology is used by many companies and businesses to design websites for them. In addition, this will also be the trend of website design today and for many years to come. So what is UX / UI, what is its concept? How important is UI/UX design for mobile and web apps? Let's find out together in the article below wi Danaweb.
In website design, the concept of UI/UX is unknown to anyone. This is one of the leading web design technologies today. This technology is used by many companies and businesses to design websites for them. In addition, this will also be the trend of website design today and for many years to come. So what is UX / UI, what is its concept? How important is UI/UX design for mobile and web apps? Let's find out together in the article below wi Danaweb.

The important role of UI/UX in mobile app design
1. UX in mobile app design
User experience (UX) is the process of determining how users feel about an application. Building an impression of your business can have a big impact. UX includes every aspect that users use to interact with the application.
Effective user experience design is the activity of increasing customer satisfaction and trust with the help of enhanced simplicity. Usability and satisfaction are communicated in the interaction between the user and the application.

2. UI in mobile app design
The user interface (UI) design of a mobile app is linked to the interface of the app. This means what your app looks like and how it interacts with users. It usually focuses on the presentation of the application.

3. The role of UI/UX in mobile app design
UI/UXI design affects user experience. Affects user accessibility and behavior. Customers decide to use their mobile app. An application with a standard UX/UI interface will make the user experience comfortable. And help customers make decisions faster. The convenient purchase makes customers happy and keeps coming back to use apps, choose or view other products.
The perfect UI/UX design helps to build trust and establish a professional image for your business. The number of app users also shows the success of the business. What a great user experience.
UI/UX also affects mobile app ranking results. Smart applications can completely rely on information collected from users. Rate how good the site is for the user experience. This is the first ranking factor of today.
UI/UX helps to attract and capture the attention of customers. Help make your products and services stand out from your competitors. When users have too many choices, UX UI design becomes the deciding factor in attracting users. Note that customers decide to choose products and services.
>>> Read more: Guide To Check Website Traffic In Google Analytics Precisely | Danaweb
The most effective way to design UI/UX in mobile app design
1. Use simple elements
No fuss to design UX/UI in a mobile app. Because it's distracting, keep things simple and easy on the eyes. This does not necessarily use minimalism in the design. But keeping it simple is a simple way. A simple interface will help users to do many things on their own without much help. Whether it's visuals or language. In use, there is no need to describe how your application works. This means providing users with the most enjoyable interactive applications.
2. Pay attention to the usual icons, colors, and buttons
Have a beautiful UX/UI design when designing mobile apps. You need to pay attention to the icons and colors used. Choose appropriate colors, convince users to get used to them. Maybe give them a more unique user interface. It is recommended to use some small movements between screens. Set a different color display for application status notifications.

3. Maintain UX UI consistency throughout mobile app design
UX UI in mobile app design always requires app-wide consistency. This will make it easier for users to determine the usage of mobile applications. When designing UX/UI for mobile apps, first of all, the central object is the user. And consider finger size based on a recommended size.
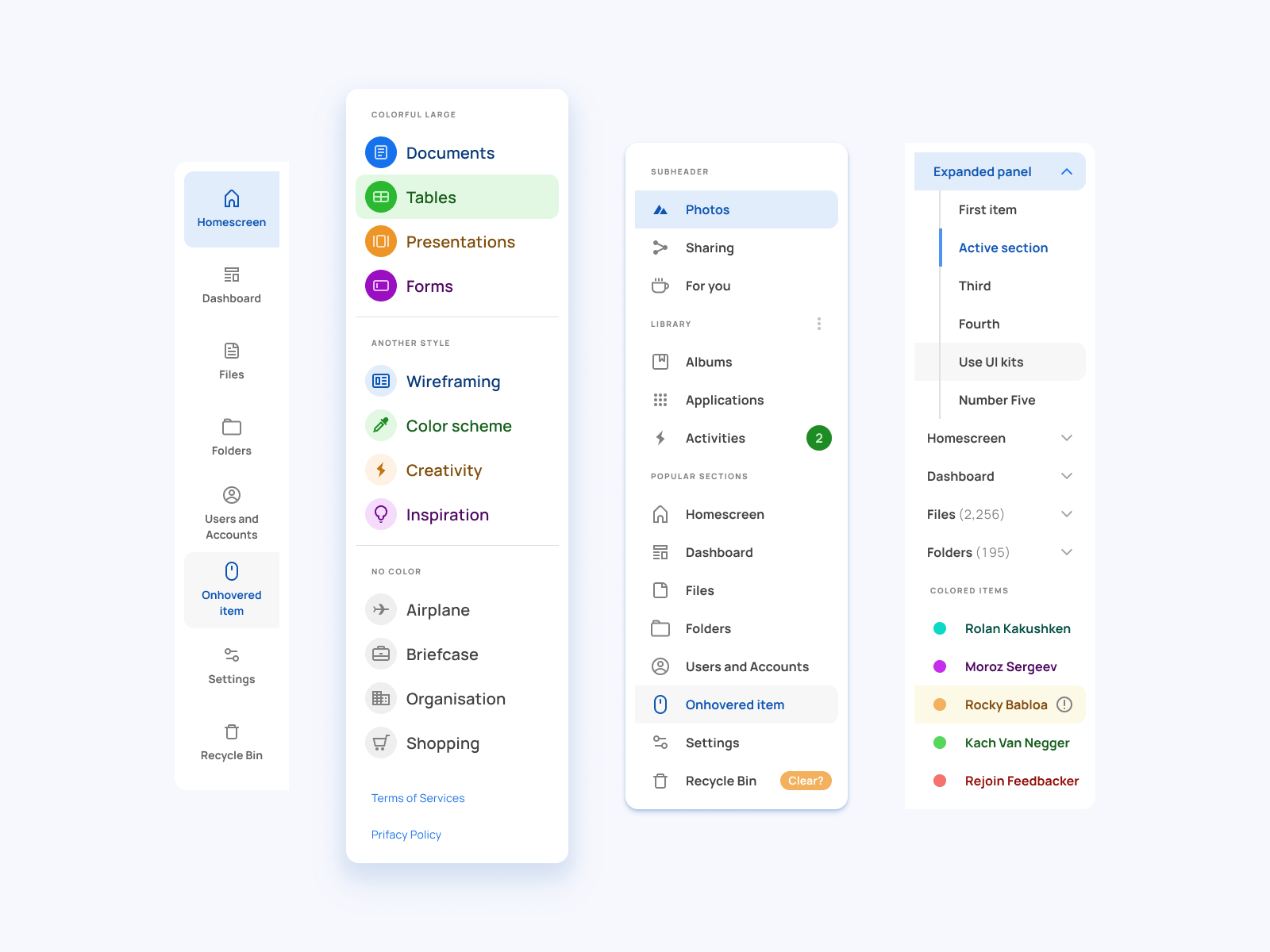
4. What navigation elements must be noticed
Actually, there are many new navigation element methods. However, users are used to certain types of navigation. They will get very confused when you try to navigate the new ones. A vertical navigation bar and a new navigation method have been added for a seamless experience. So let's create a navigation through display on the mobile app interface. Reduce the amount of information the user has to remember.

The importance of UI/UX in website design
There are some people who think that UI and UX are just the external parts of a website, so whether it is or not is not too important. A website with very poor UI and UX can also be at the top of SEO. This, I insist, is not always true. Because it's as simple as this, search bar optimization will bring users the most accurate and in-depth content and information with the fastest search engine. If the UI/UX design in your website is of poor quality, users are also concerned about the content and information that your website brings.
Therefore, this is also one of the criteria that companies always attach importance to in designing UI/UX standard websites, especially businesses who want to develop tourism websites, the more they should focus on UI/UX in order to improve the quality of their websites. has the most standard interface, because customers of the travel industry are always more demanding than other industries.
#10 tips for website design
1. Remove unimportant elements: Immediately remove elements that do not improve the user experience, or push it to another page, but absolutely do not let the Web's homepage become cluttered and cluttered.
2. Limit pull-out menus: With cursor-style menus and options appearing, they can reduce clutter to your Web site. But too much is not good either. If possible, only 7 indexes should be used.
3. Surrounding the most important elements are "white spaces": Customers' attention will focus on these elements.

4. Avoid using unnecessary graphics: Unnecessary textures like typography, or complementary colors only distract the viewer's attention.
5. Set "priority order" between colors: Each color is selected for the elements, sorted in order of priority, from the primary element, the secondary element, and less important elements (like the background).
6. Color consistency: Once you have chosen an appropriate color scheme for your design, use them consistently, from the most important elements to the background.
7. Use digital “friendly” fonts: Among the dozens of options, use fonts that are user-friendly for digital platforms. Because our customers will use the above platforms and devices to access.
8. Learn typography: Learn them to grasp their uses and how to use them properly.

9. Find a balance between navigation options: You obviously want to give users the most options in the navigation bar, but you also don't want to confuse them with tons of customization options. together. “Balance” them by grouping them into different groups, but remember that they must be grouped to bring the most convenience to the user.
10. Create a navigation bar based on users' Web surfing habits: When buying shoes, they will certainly look for them in the "Clothing" section, some people find them in the "Accessories" section. Obviously, different customers will have different search behavior. You can pre-test with a few users before releasing the final design.
>>> Read more: Guide To Check Website Traffic In Google Analytics Precisely | Danaweb
Hopefully, the above sharing of DanaWeb will be of great help to you in the process of UI/UX design for mobile and web apps. Good luck!
Call 0914 049 099 or fill out the form for DanaWeb to advise you on your website design today! DanaWeb - Website design company in Da Nang, consulting and providing high-quality website, software, and marketing solutions, bringing business efficiency, increasing brand recognition, and enhancing business.
- Top 8+ Valuable Tools To Conduct Website Security Test Online Easily | DanaWeb
- Guide To Check Website Traffic In Google Analytics Precisely | Danaweb
- Web Hosting Or Wordpress Hosting: Which Should Be Used?
- What Makes A Good Ecommerce Website Nobody Has Ever Told You - Danaweb
- Top 10+ Usability Guidelines For Accessible Web Design You Must Not Miss!
- 10 Education Website UI Design | DanaWeb
- Necessary Notes When Hotel Reservation Website Design | Danaweb
- [ TOP 7+ ] Coffee Shop Website Design Inspiration 2022
- Example Website APA Citation - Simple And Easy To Understand | Danaweb
- 4+ Keys To How To Load Website Faster In Php Website Owners Should Not Skip!
- Danaweb - A Website Design Company Offers Professional Web Design Services In Danang Vietnam
- Top 10+ Common Web Design Mistakes You Need To Ward Off













